Want to learn Web Design?
— english, learning, resources, courses — 3 min read
 Photo by Halacious on Unsplash
Photo by Halacious on Unsplash
Recently my sister in law asked me for resources to learn web design. She has no coding or design background, so here is a list I found that could help anyone to start getting their feet wet on the topic.
Like I said to her, beware! you are entering an industry that is in constant change, evolution and quite fast!. make sure you don't get overwhelmed with the amount of things to learn and to do. It's better to find a learning path and pace that works for your needs and life constraints.
Before the list of resources, I want to give oyu some advice about how to get started more effectively in web design (and in anything really). This Two things helped me a lot when I want to learn something new and make sure I stay up to date with the newest trends on the topic:
Take notes while you are learning: maybe you thing you are not a notes person, but trust me, you will regret not taking notes while learning anything. If you need advice on how to take notes, please send me a DM on twitter!.
Get involved in the web communities: Your learning path will be much easier if you find communities with people that are also learning and also experts that can help you with some guidance and doubts. You can find a lot of them depending on the language.
Learn in Public (BONUS): Sharing all you are learning not only will help you solidify your knowledge, but also start creating a reputation in your new journey. The best one I know doing this is Shawn Wang (@swyx). He shares mostly tech related content, but his process is applicable to any other field.
This list of links are not sorted in a particular order, so feel free to skip some if you see like:
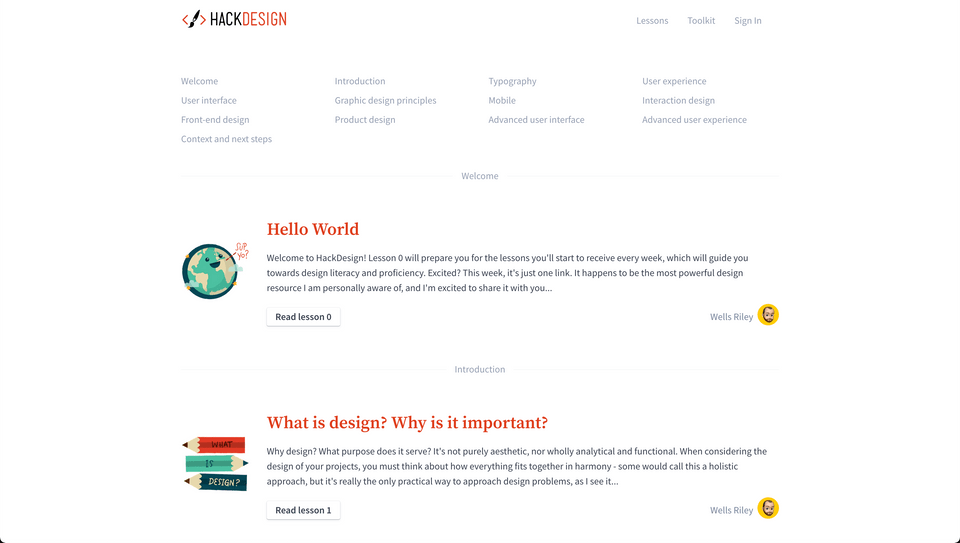
Hack Design
I remember checking this one when they started. it was via emails, but now it seems that all the lessons are available in the website. They also have other lessons so feel free to check tehm out too. website.
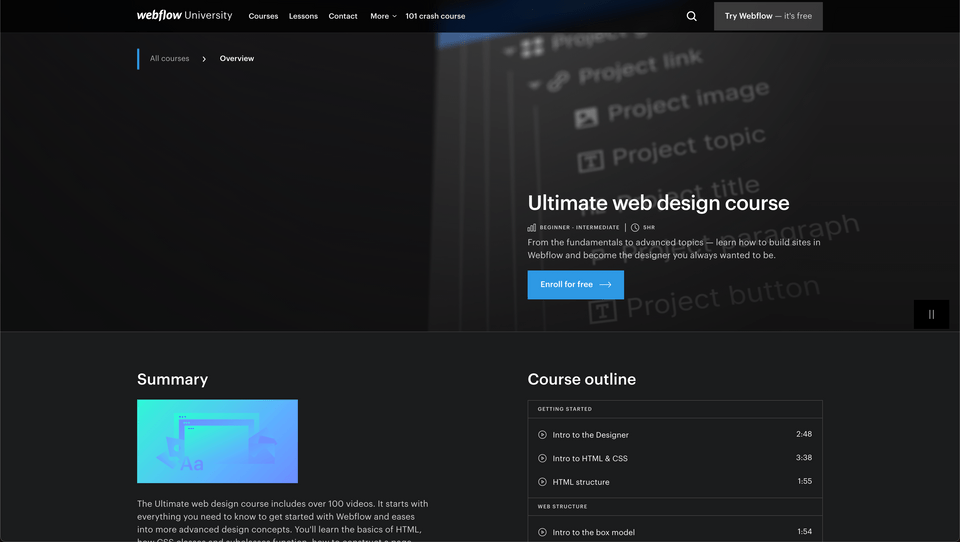
Ultimate web design course by Webflow
this one seems to be very complete. I'm afraid is very focused on their tool but judging by other content I've seen from them seems legit. They also have other lessons so feel free to check tehm out too. website.
Web design in 4 minutes by Jeremy Thomas
This one is quite short and I love that is very visual and to the point!. Not that interactive, but I found it really cool to learn by watching the result. website.
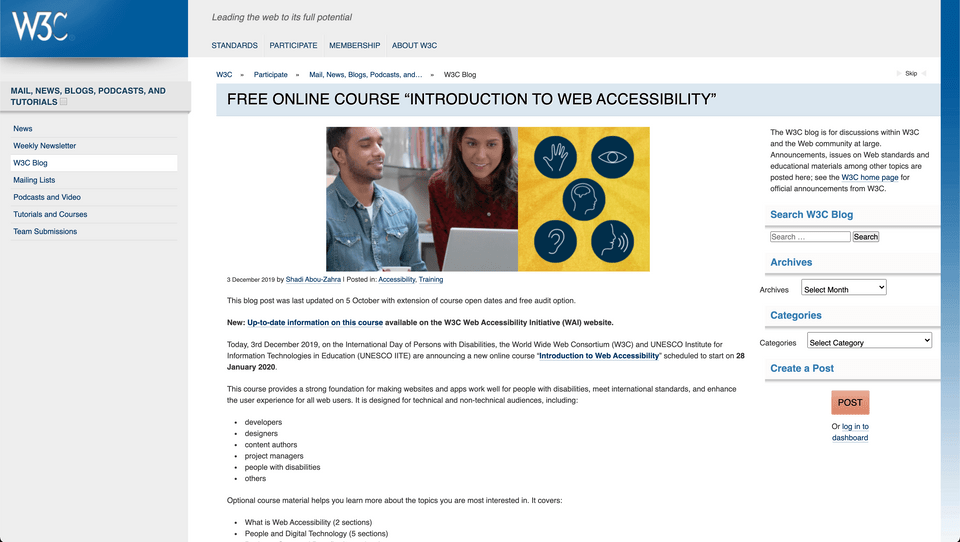
Free Online Course "Introduction to Web Accessibility"
Accessibility is a topic that is considered an after-thought and it should not be that way. Great designs are not only visually appealing, but also functional and inclusive. and Accessibility is not only about making the web easy to use for blind people. website.
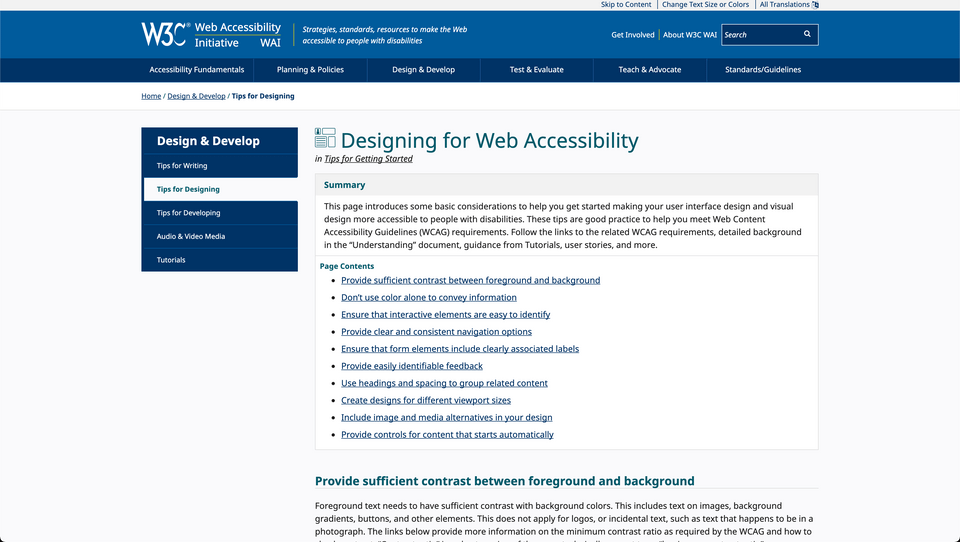
Designing for Web Accessibility
This one seems related to the previous one. worth checking it out. website.
Learn Design by Figma
I love that tools like Webflow and Figma create content that helps people learn about the greater topic on what their tool is all about. Figma is the tool I generally use now to create designs, and this seems to be a great resourse to get started with design. website.
Wrap up
I know there are a bunch more resources to get started, but this are the ones I found more interesting and from some of the sources I think are important to follow. If you took one of these courses please let me know your thoughts on it!
Do you know other courses/resources worth mentioning here?
Please send them to me so I can add them to this post!